This tutorial shows you how to use Webflow to design a static webpage, export the code, then deploy it on a free Apache Web server with AWS EC2.
TL;DR // The Problem & Solution
I want to manually deploy a static website for free on the internet using AWS and some of their tech:
- S3 - storing the website code as it’s changed (was required for my class)
- EC2 - run it as an Apache Web Server to serve the static webpage
I'll use Webflow to design a static webpage and export the HTML, CSS, and javascript. I'll put this into an S3 bucket, then tell an EC2 Apache server instance to use the code. Static websites don't require any server-side functionality. Everything happens in the client code that I export. In other words, when a user goes to the website, everything about the website runs in their browser and there's no need for extra calls to another server. This is useful when needing to post quick little info websites or something of that nature.
Build a Free Website Tech Stack with AWS as the Cloud Provider
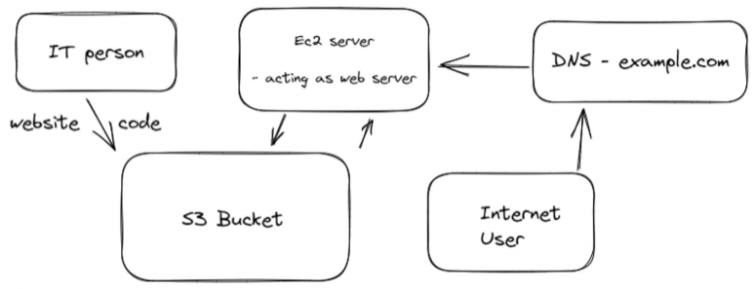
This is the architecture I will be delving into…pretty sure this is generally how it works.

3 Options for AWS Apache EC2 Web Server: AWS Setup vs. IaC (Infrastructure as Code) vs. Deploying Containers to AWS
- AWS Setup - Upload code, setup infrastructure, and deploy using the dashboard on the AWS website.
- IaC (Infrastructure as code) - write configuration files (usually JSON format) that are fed into software like Terraform to procure cloud infrastructure and setup the website and everything automatically. The power in this is that you avoid GUIs and CLIs, and you can store these config files to be replicated and used in other situtations. This can make consistent security a bit easier in an organization.
- Deploy containers - use Docker or Kubernetes to deploy containers to AWS that have predefined configurations
I will be focusing on the AWS Setup.
Building a Quick Website
I’m using Webflow to create a small static website.
I found a template on Popular Websites - Webflow

Clone it.

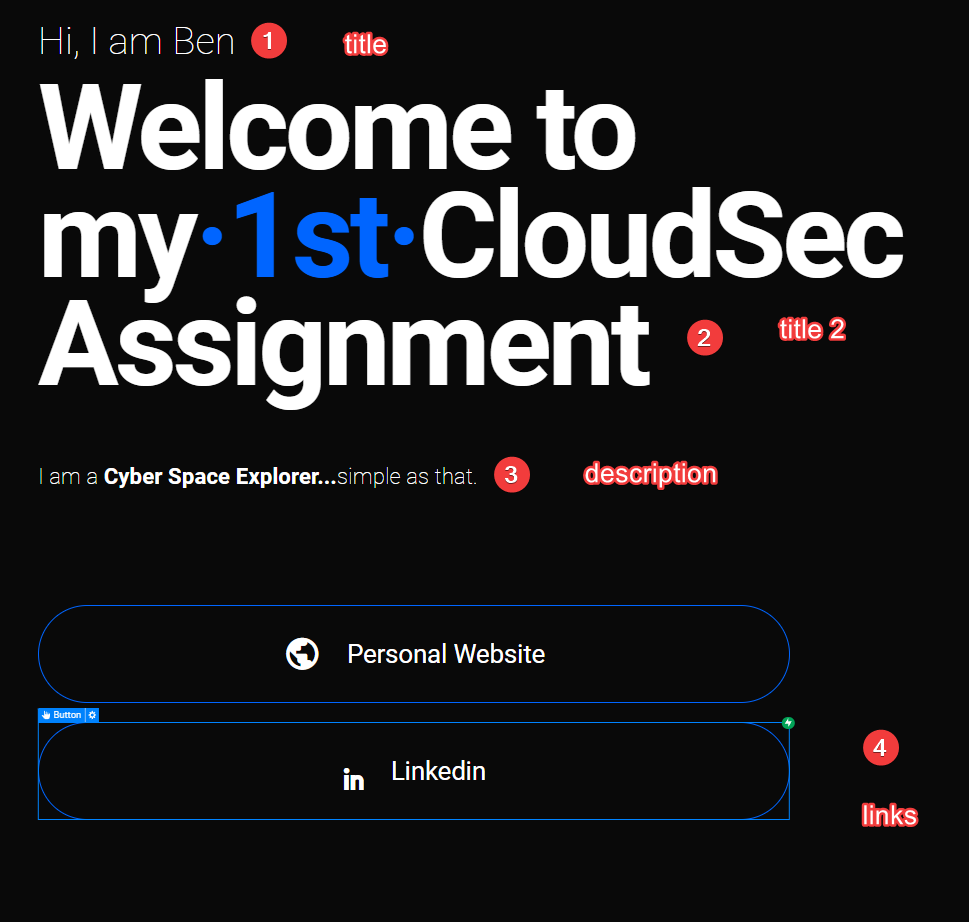
Change some stuff.

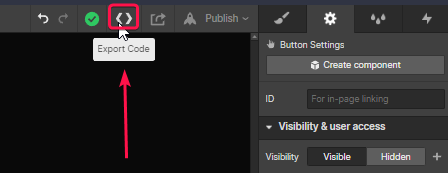
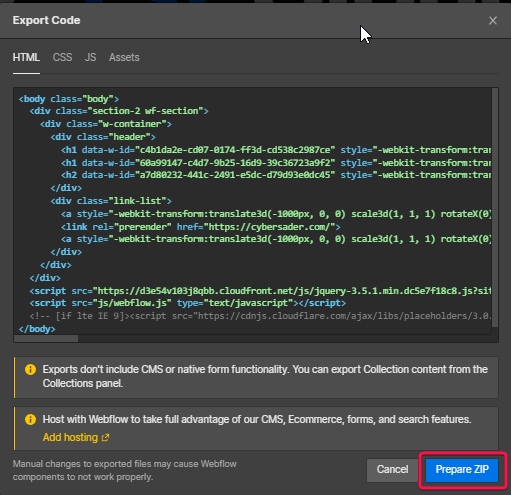
Export it.


The Traditional Way // Using AWS Dashboards and UI
Set up S3 Bucket
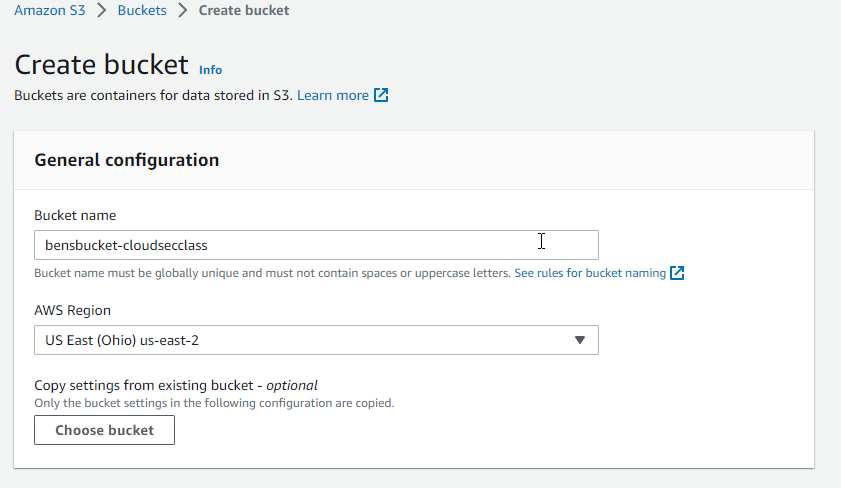
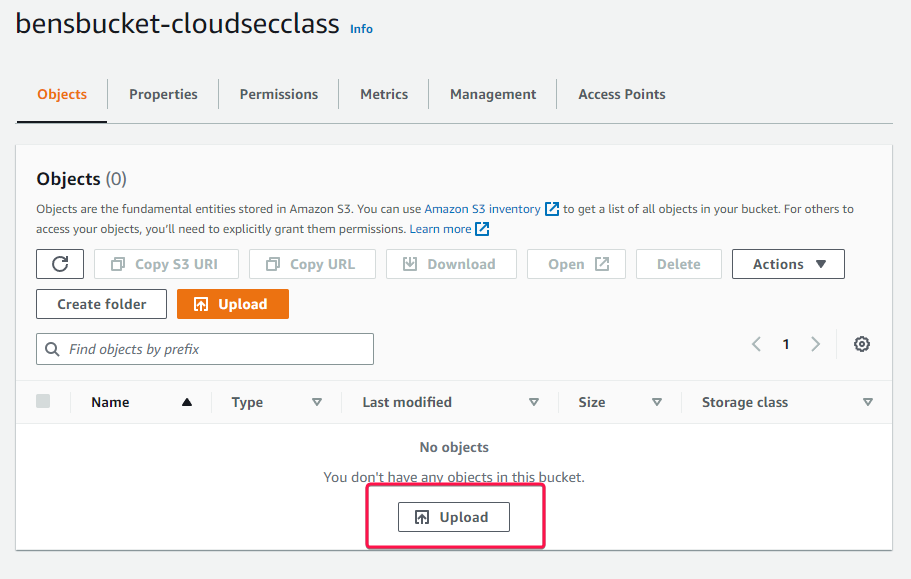
Create an S3 bucket.

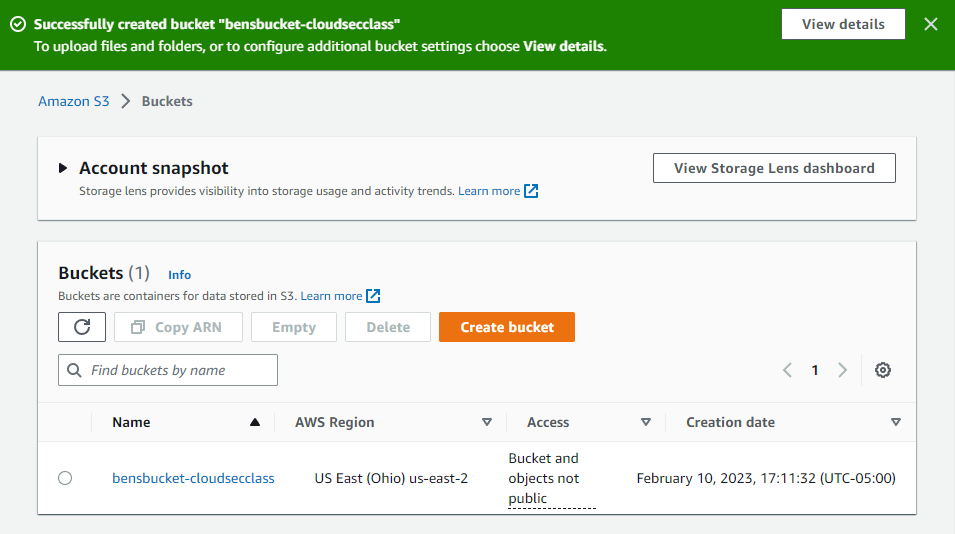
Success.

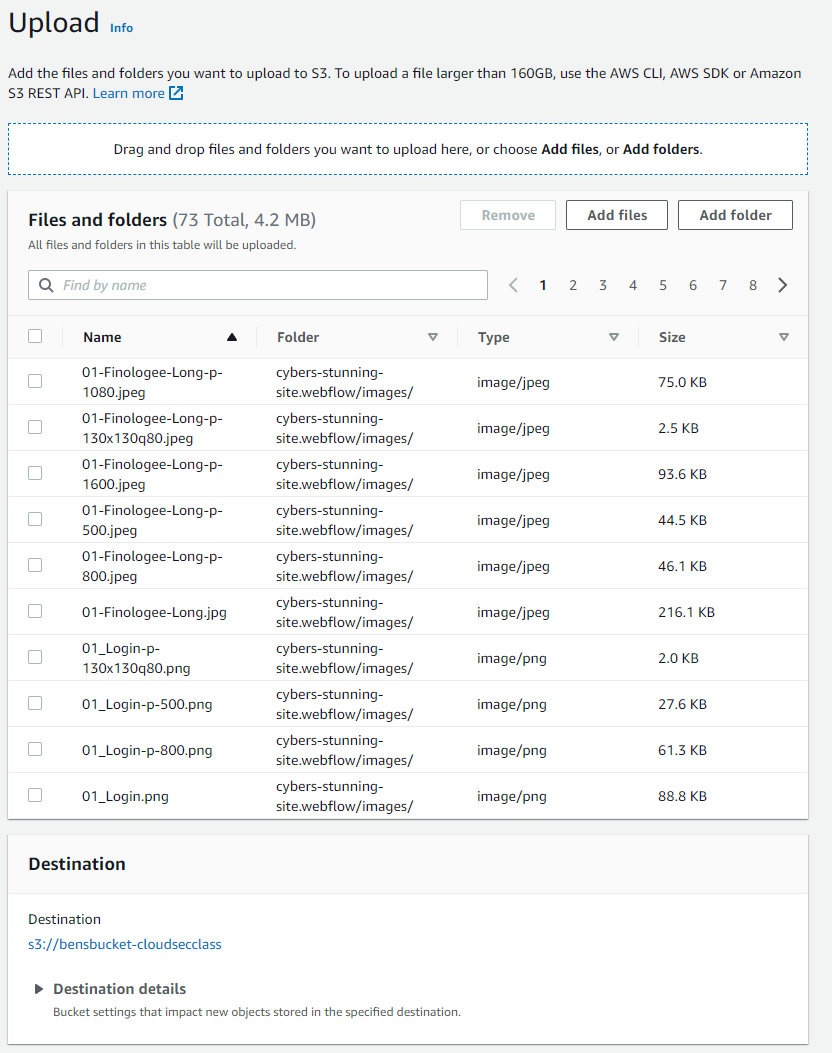
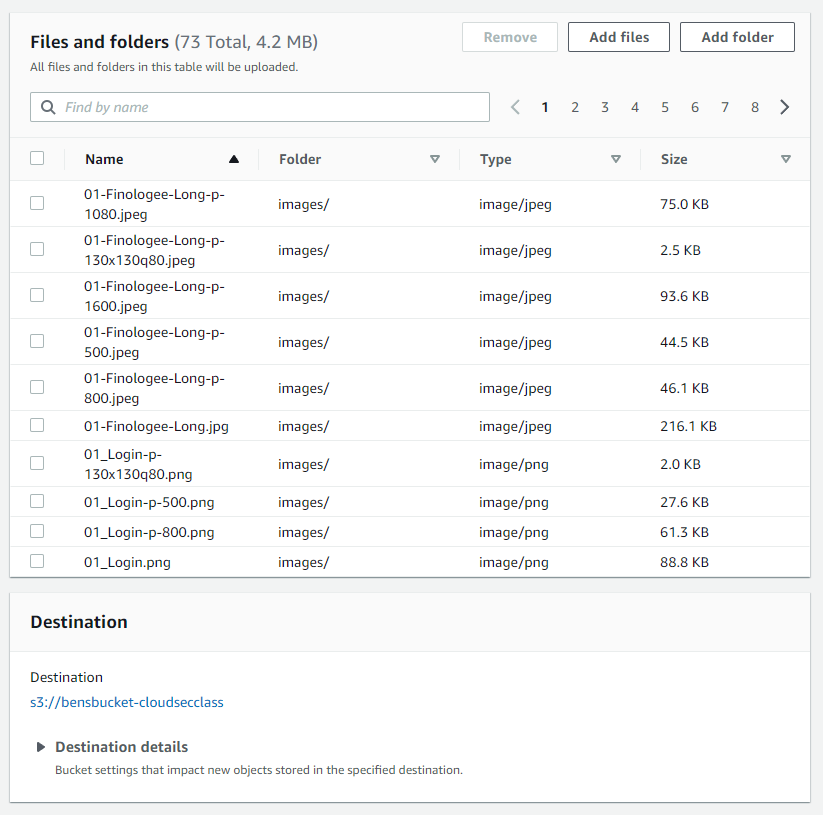
Upload the website folder exported and unzipped from webflow.
- It might work zipped too. I haven’t tried that.

Upload success.

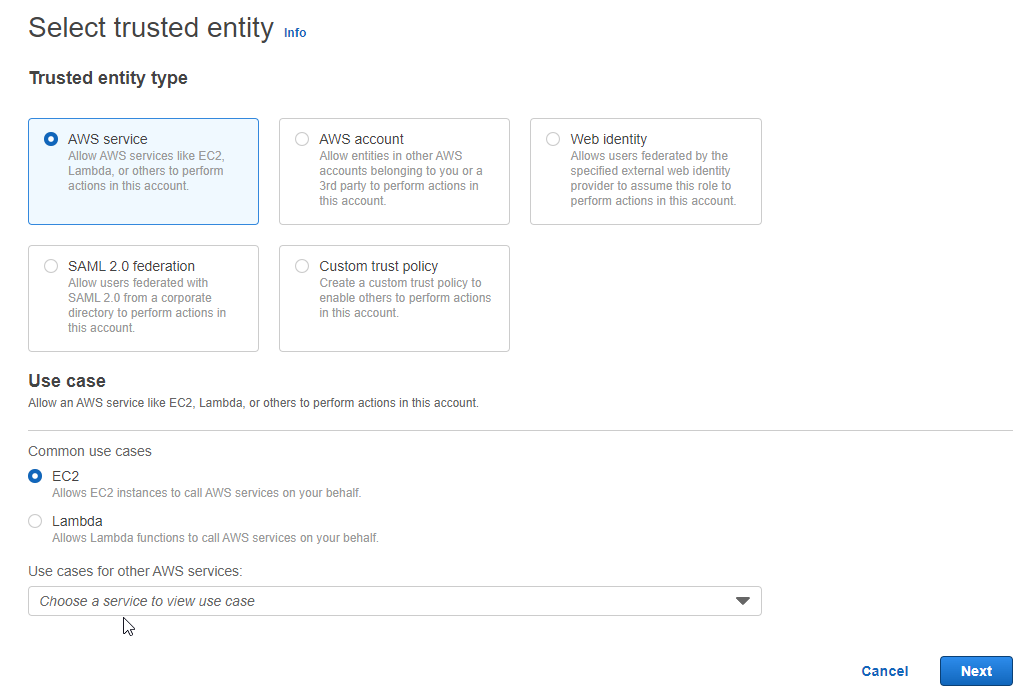
Give use case access for EC2 instances, so that the website code stored in EC2 can be used by the EC2 server.

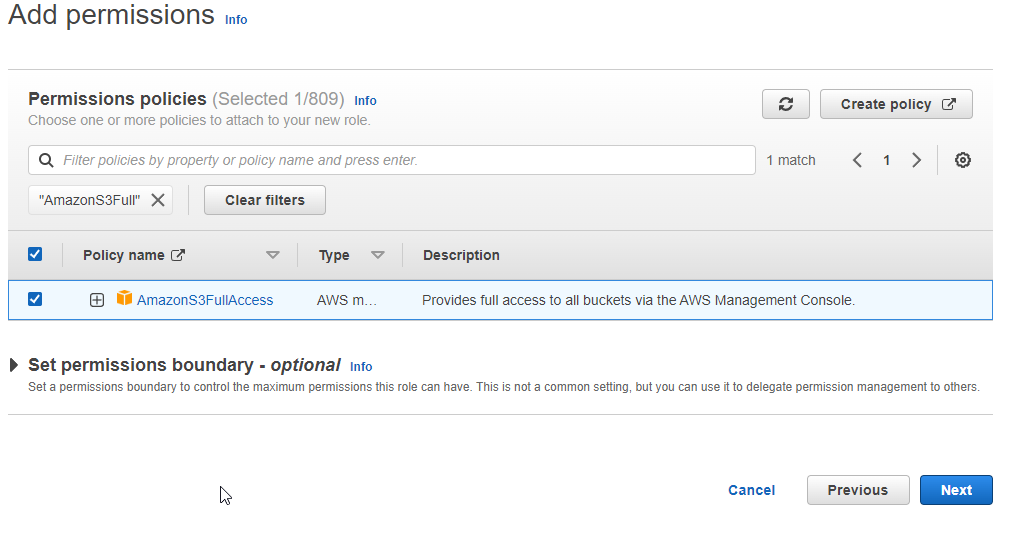
Use the “AmazonS3FullAccess” permission.
- Definitely not the most secure, but alright for testing.

Set up EC2 Instace (will run the Apache Web Server)
This is what will be used to serve our website.
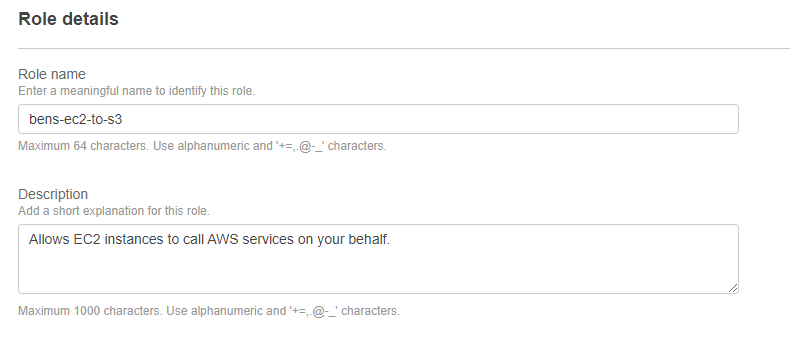
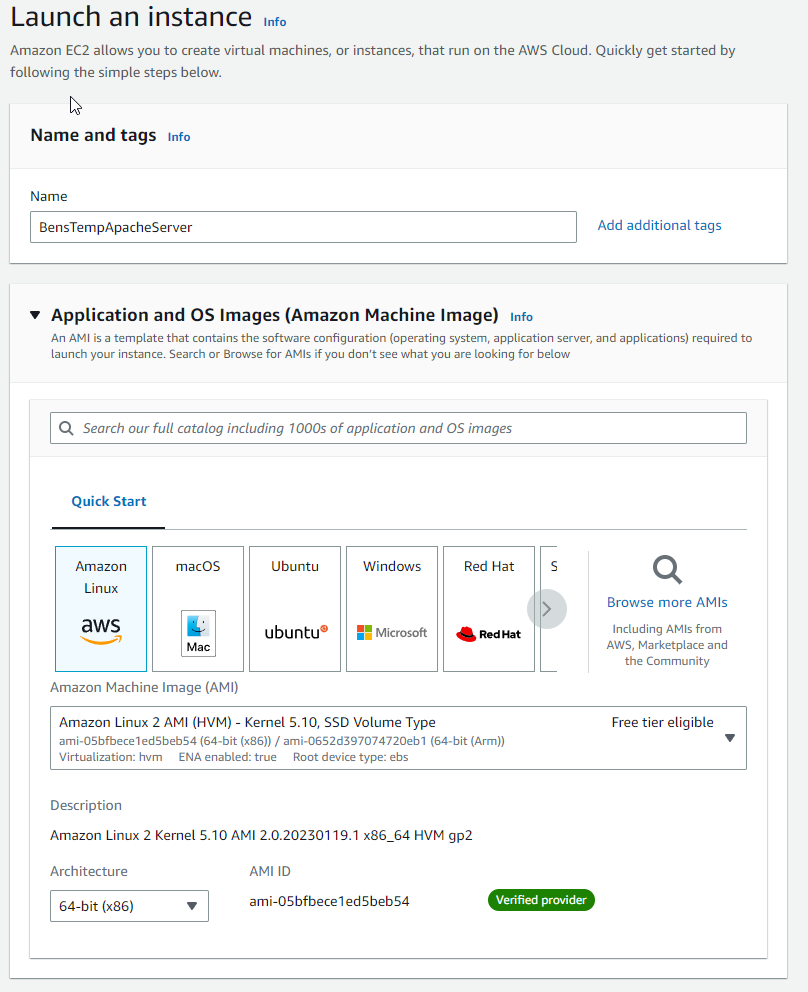
Name it and give it a description.

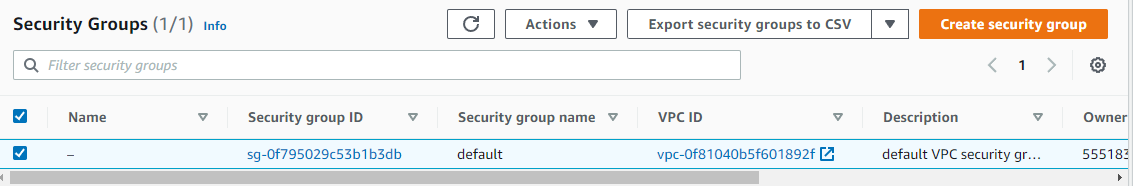
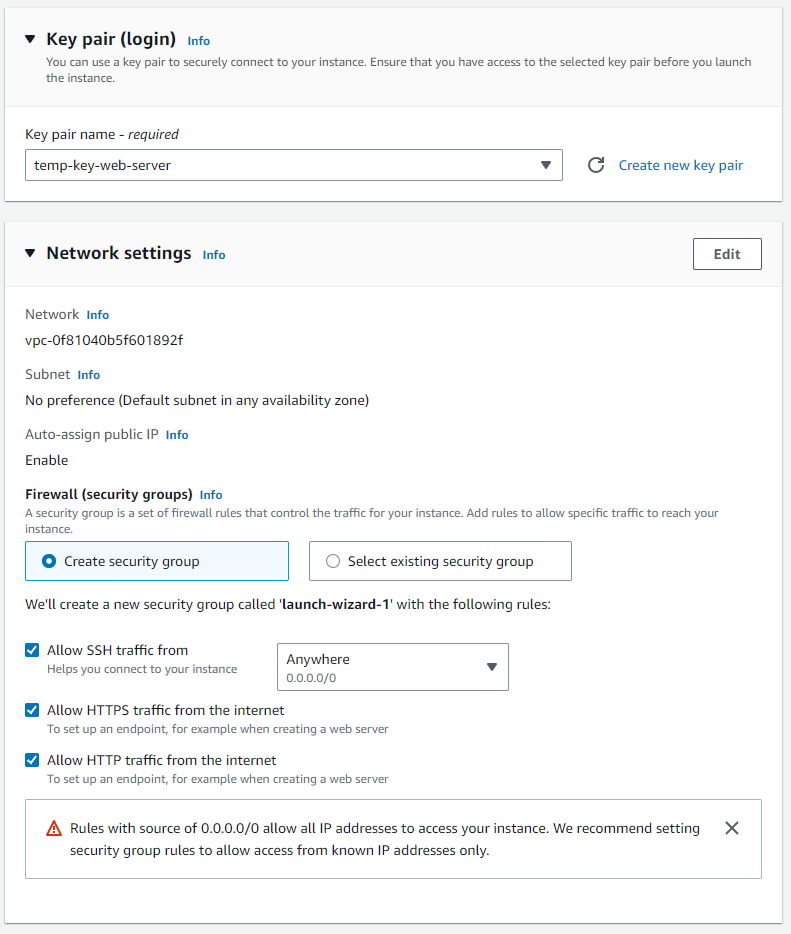
Go to the left and find “security groups” and create one for the instance.

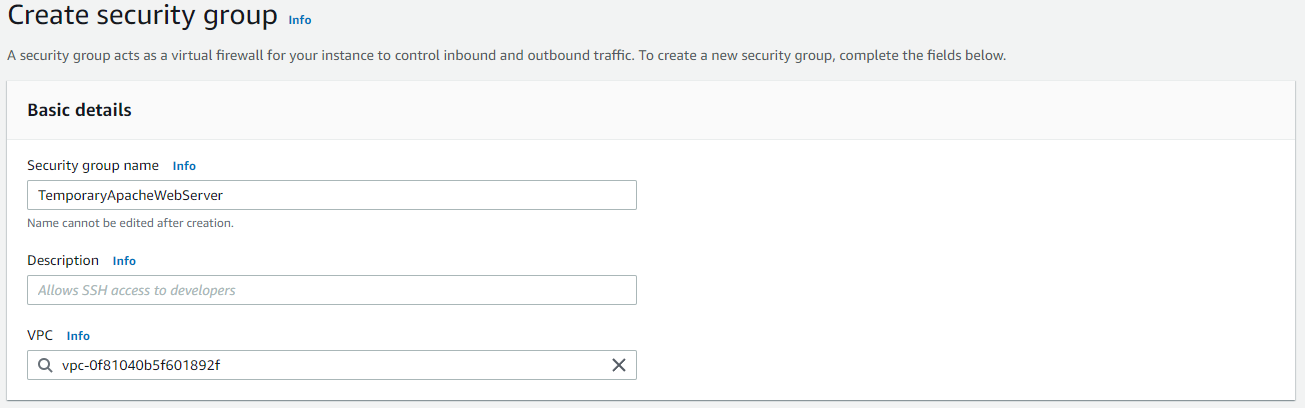
Name it and give it a description.

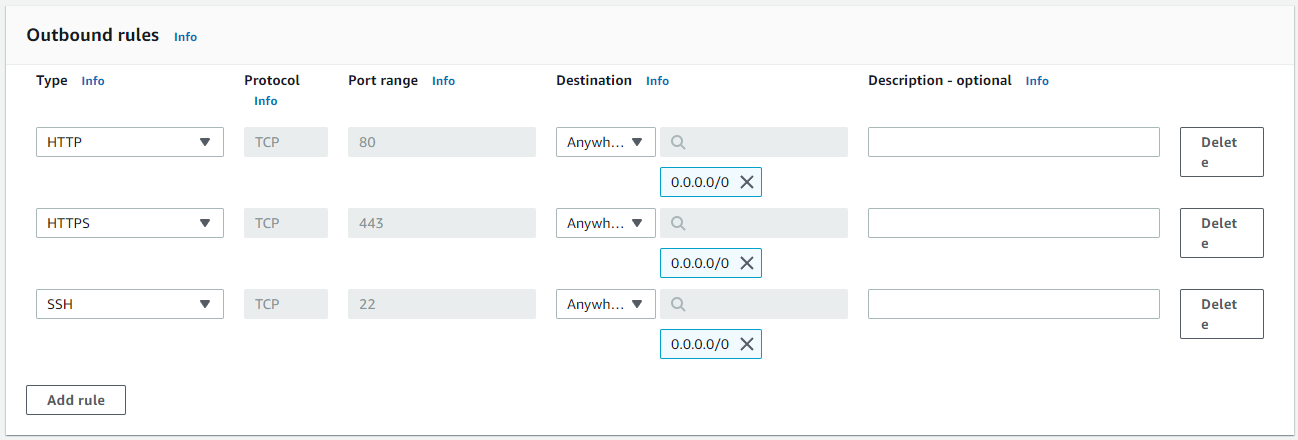
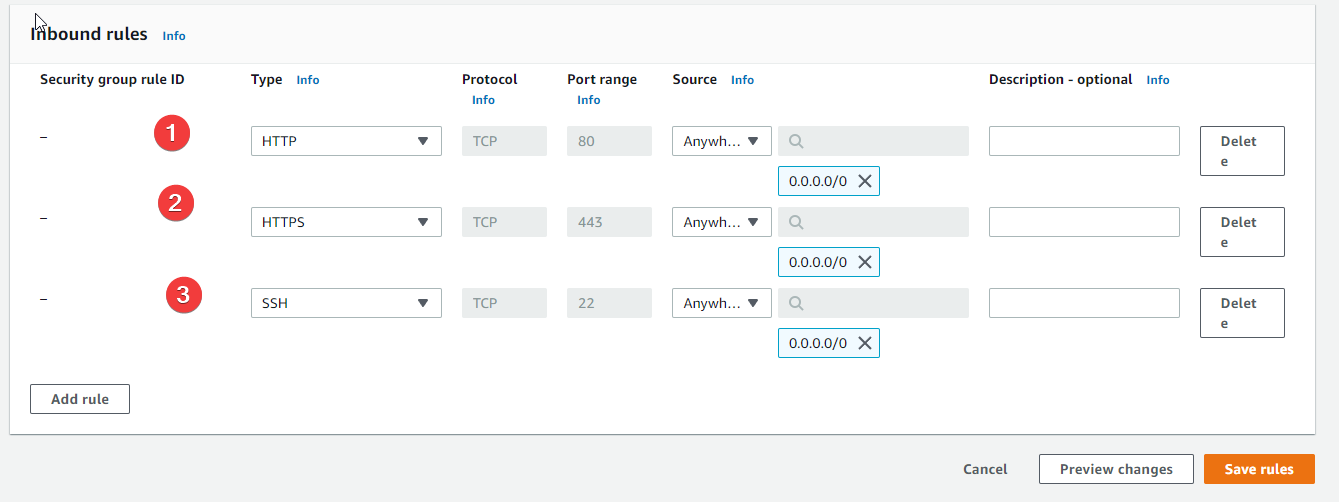
Give it some inbound and outbound rules.

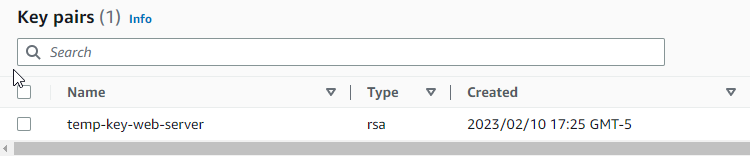
Setup a key pair to be used to connect to the instance for setup.
- If downloaded, you can use it with PuTTY, but this is not as simple IMO.

Create the EC2 Instance
Name the EC2 instance.

Select the created key-pair.

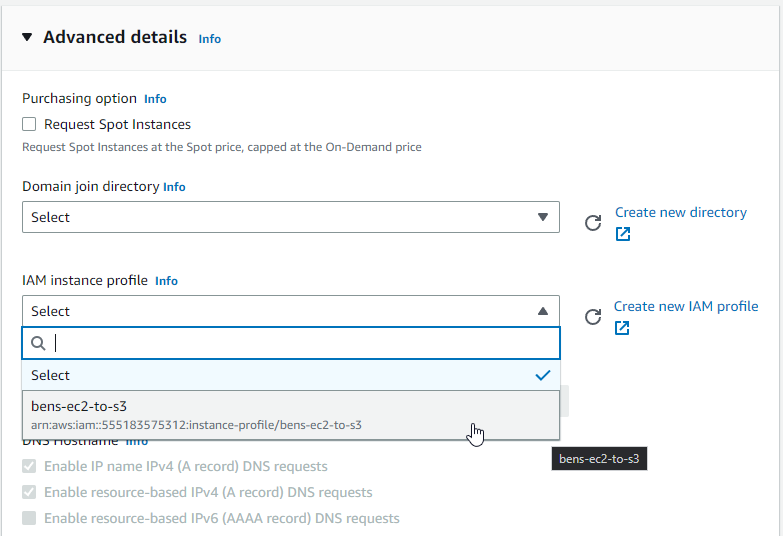
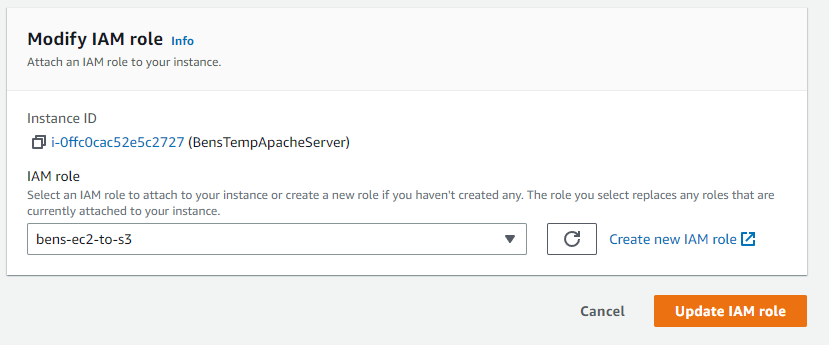
Select the permissions for the S3 in “Advanced Details.” This will allow the EC2 to grab the website code from the S3 bucket.

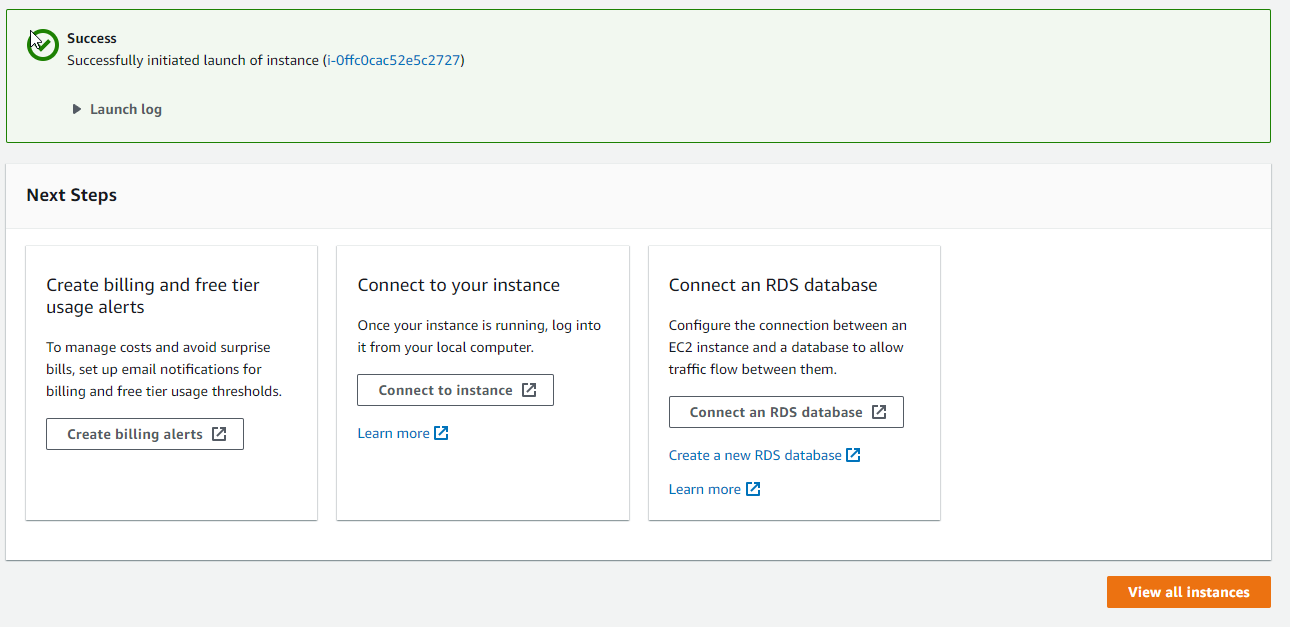
EC2 creation success.

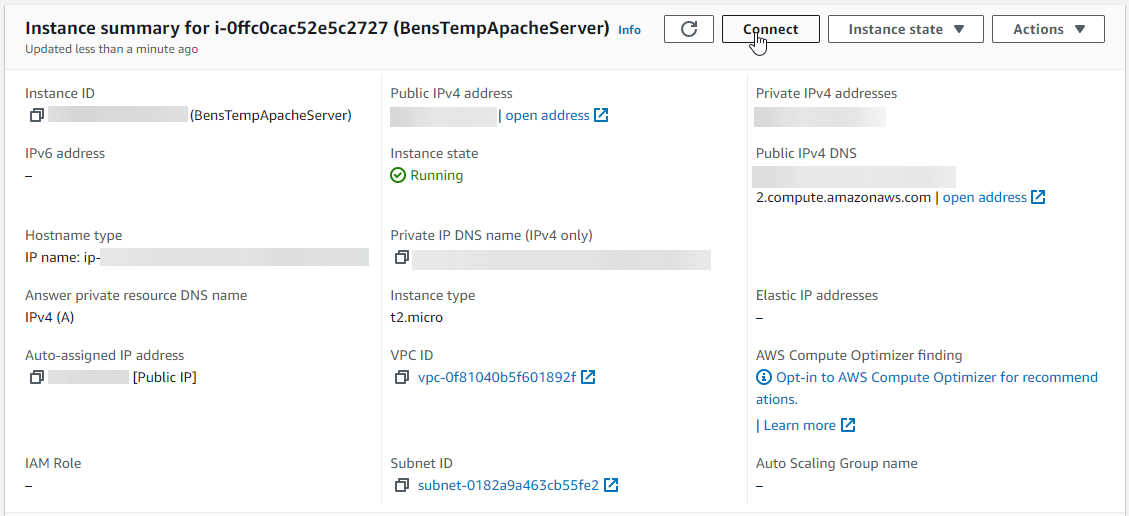
Summary of the instance (blurred out details).
- Click “Connect” in the top right.

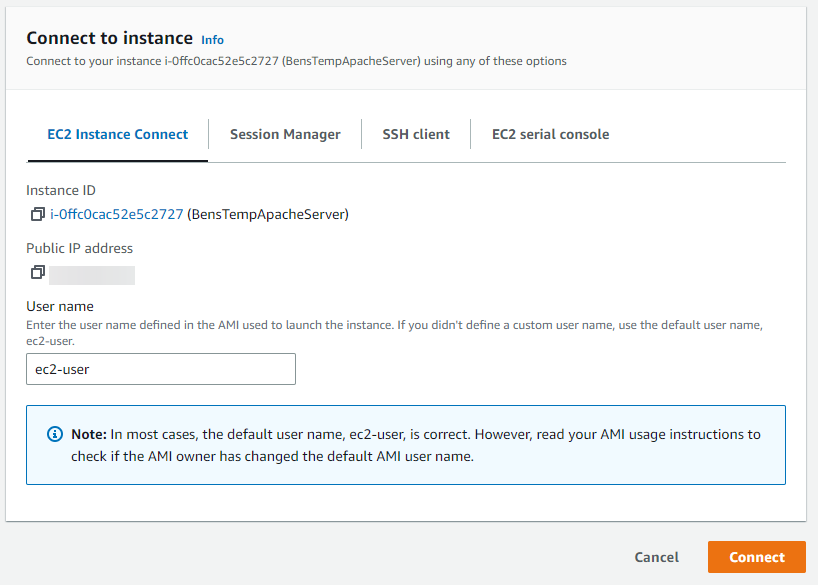
Connect to the instance or use another SSH client like PuTTY.

Setup the EC2 Server in the Connected Terminal
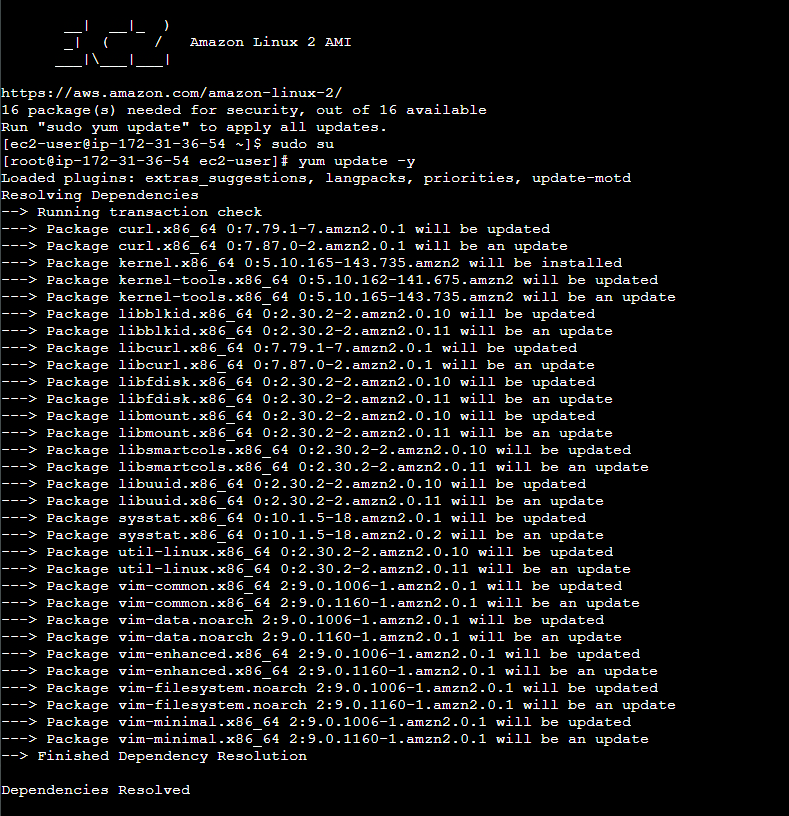
Escalate privileges and update the yum packages.
sudo su
yum update -y

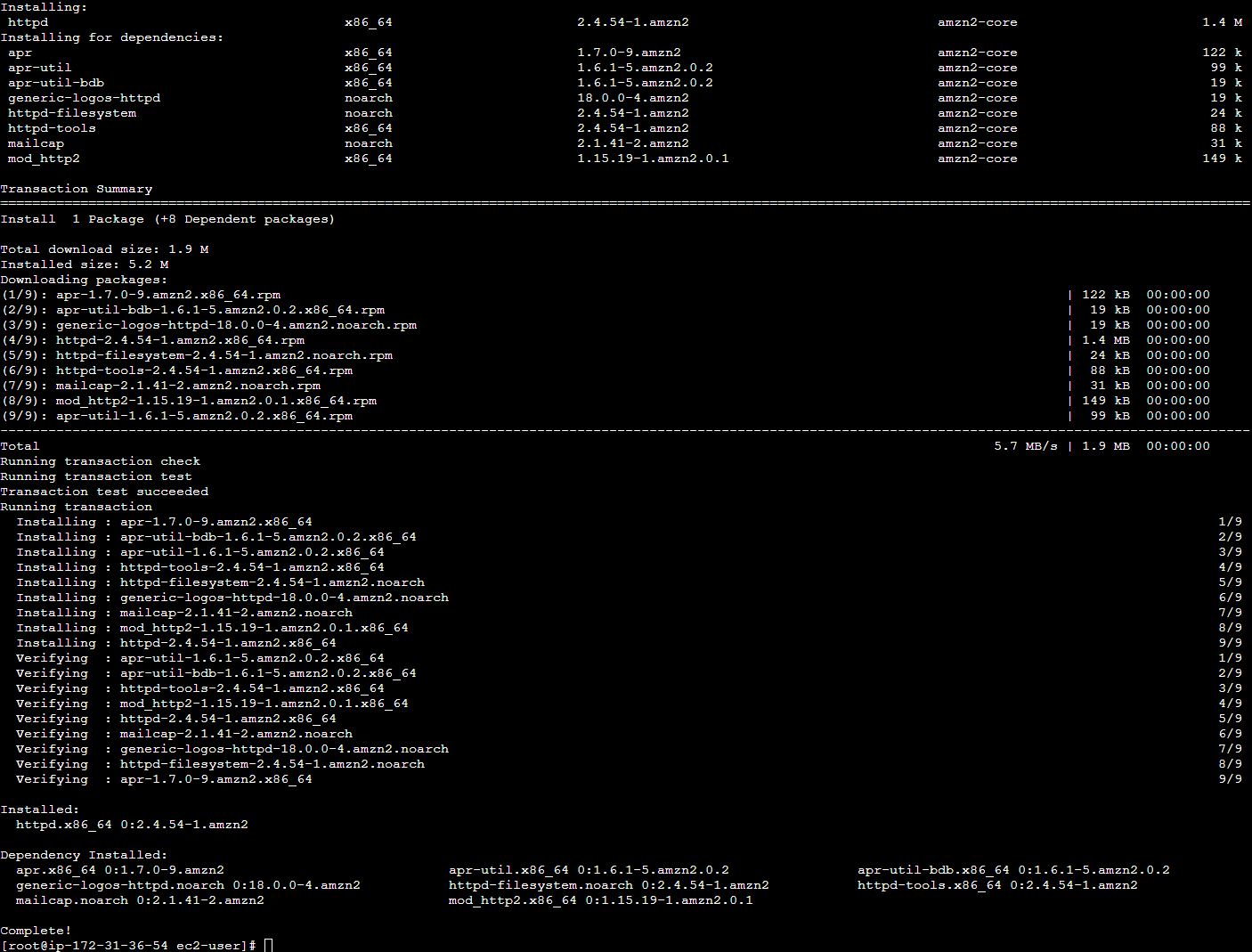
Install Apache service.
yum install httpd -y

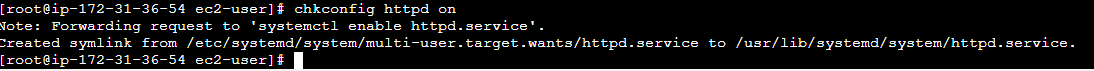
Configure httpd (Apache service) to be on.
chkconfig httpd on

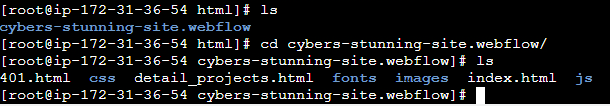
Try to put website code into the html folder (accessed by Apache).
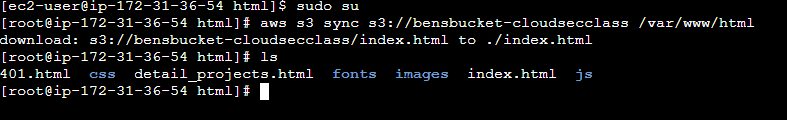
cd /var/www/html
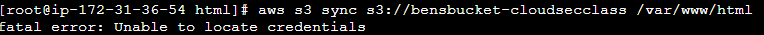
aws s3 sync s3://bensbucket-cloudsecclass /var/www/html

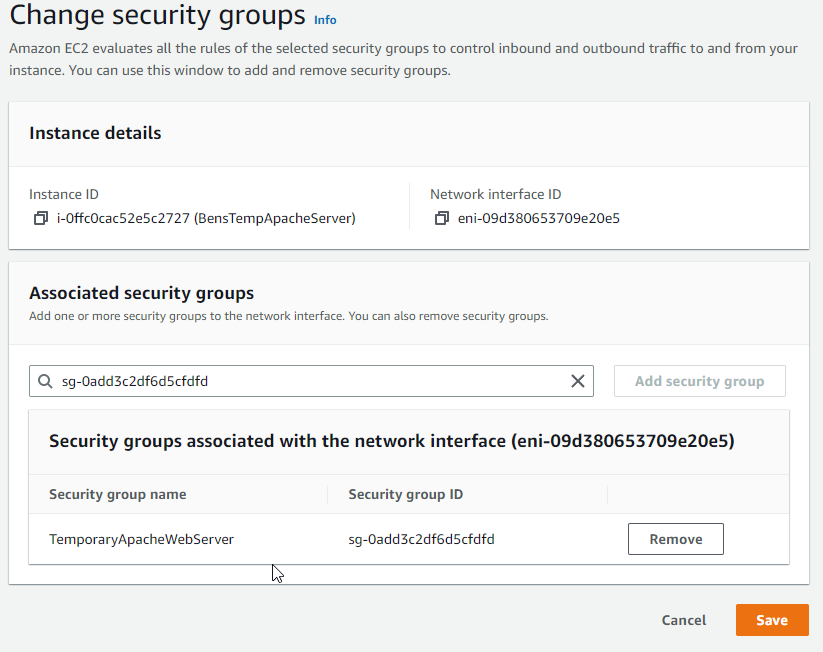
Make sure I have the security group added.

Make sure I have the IAM rule set so the EC2 server can access the S3 bucket.

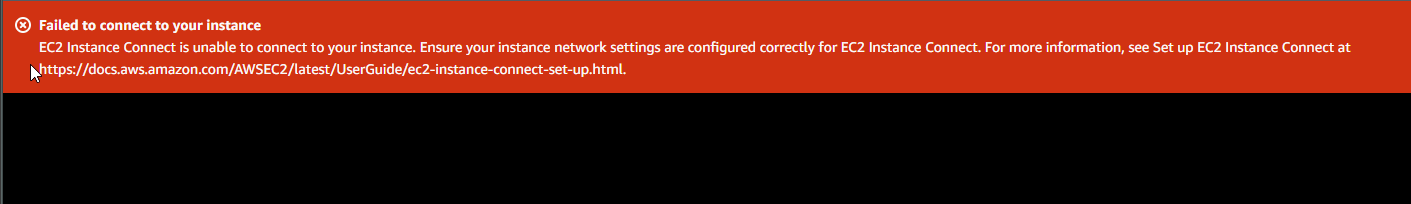
More errors…why?

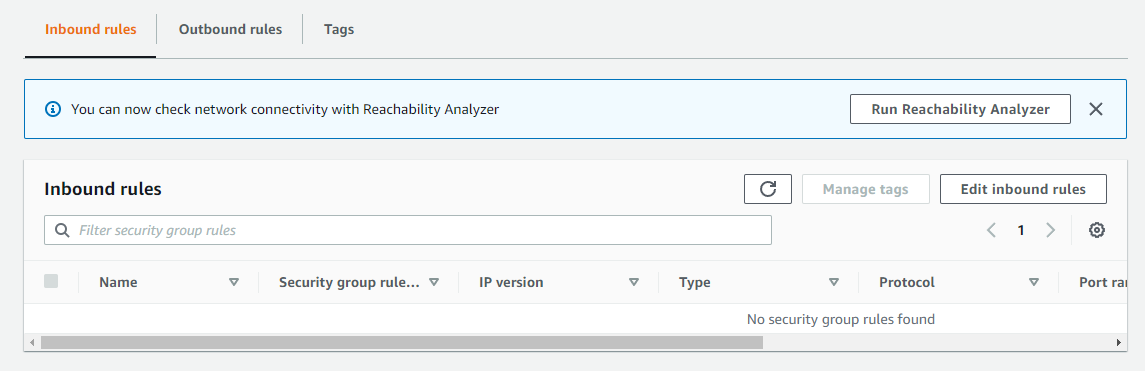
Inbound rules??? None???

Set up inbound rules for security group.

Worked!!

Run the commands again:
sudo su
chkconfig httpd on
cd /var/www/html
aws s3 sync s3://bensbucket-cloudsecclass /var/www/html
Worked again!!

Start the Apache Server!
service httpd start
- This will tell code to start running to greb the website files and serve them to incoming requests for the “index” or home page.

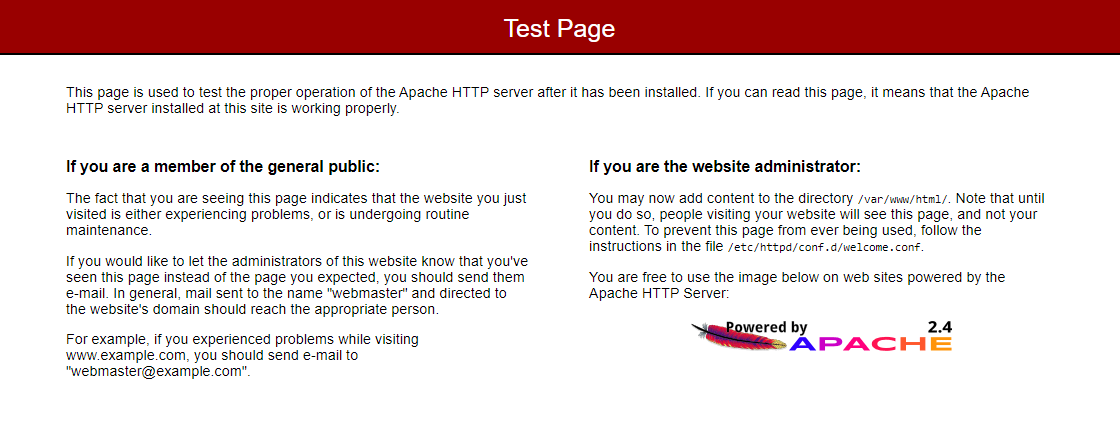
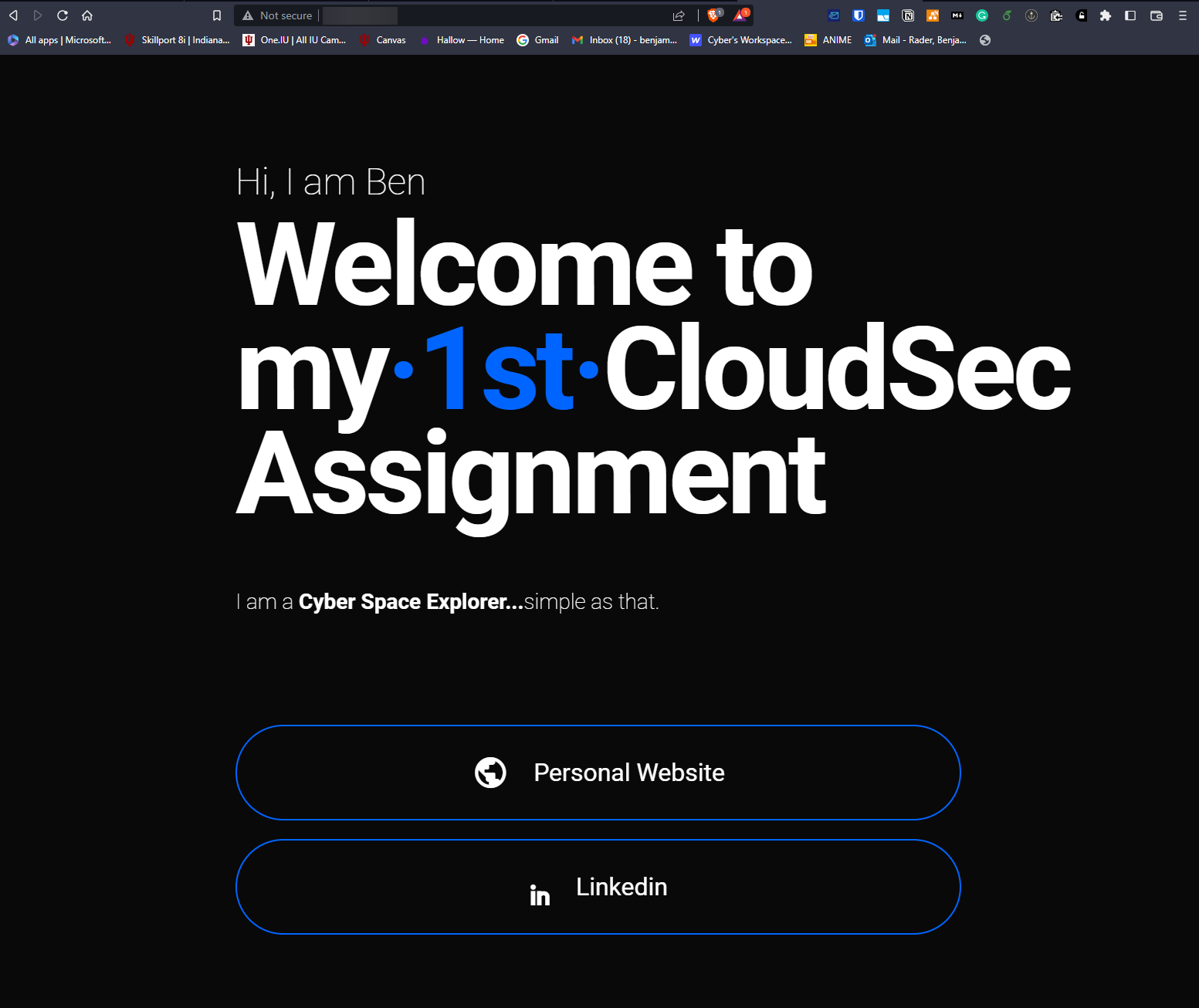
Worked, but where’s my website????

Looks like it may be because Apache can’t directly see my “index.html” file in the “html” folder.

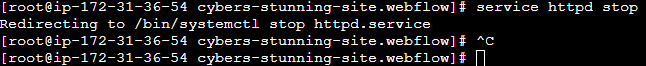
Stop the Apache service for a little:
service httpd stop

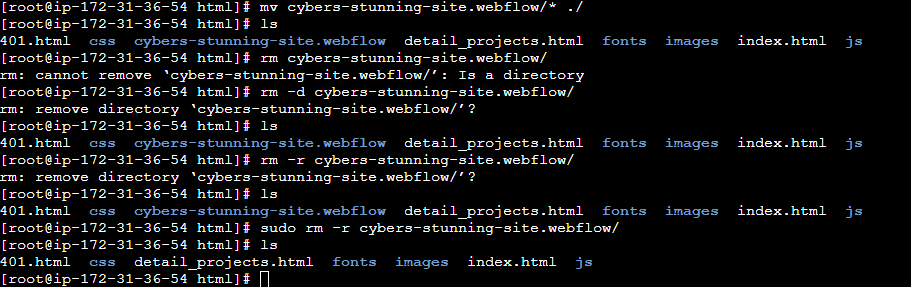
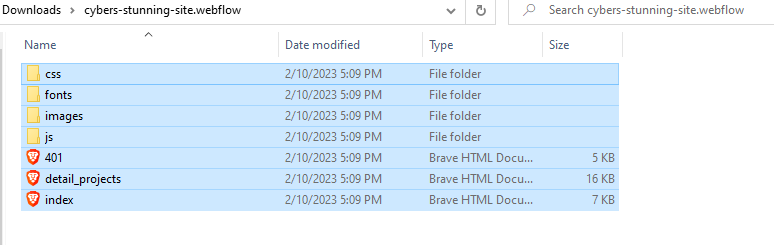
Try to move the child subdirectories of the webflow export folder out of the folder, so that they are in the html folder:
cd ..
mv cybers-stunning-site.webflow/* ./
sudo rm -d cybers-stunning-site.webflow/

Start the Apache web server again:
service httpd start
Worked!!!

Fixing Mistakes
Uploading the Files correctly to the S3 bucket
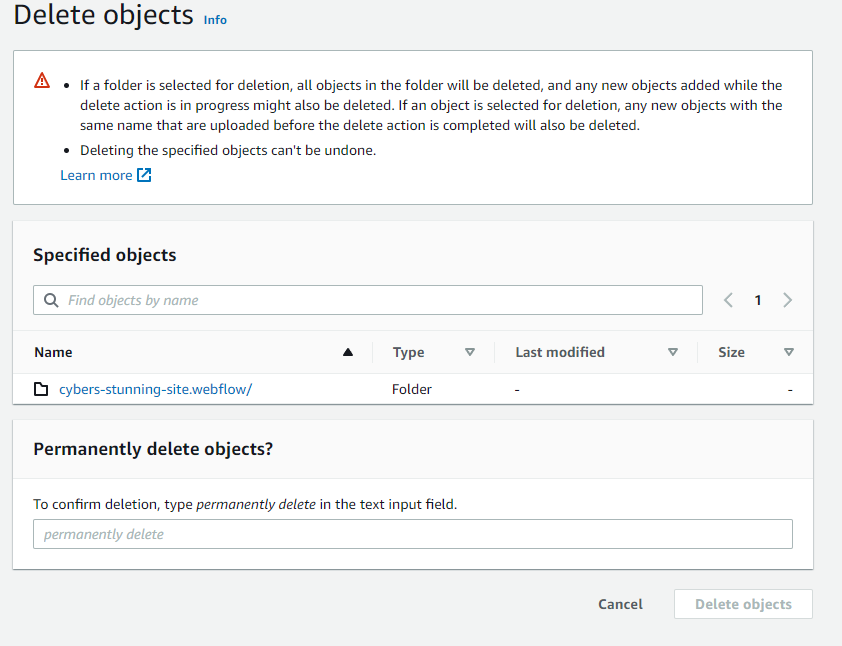
We can’t simply upload the folder. We have to upload what is inside of the folder.
Delete the old upload.

Select the files inside the folder and upload.


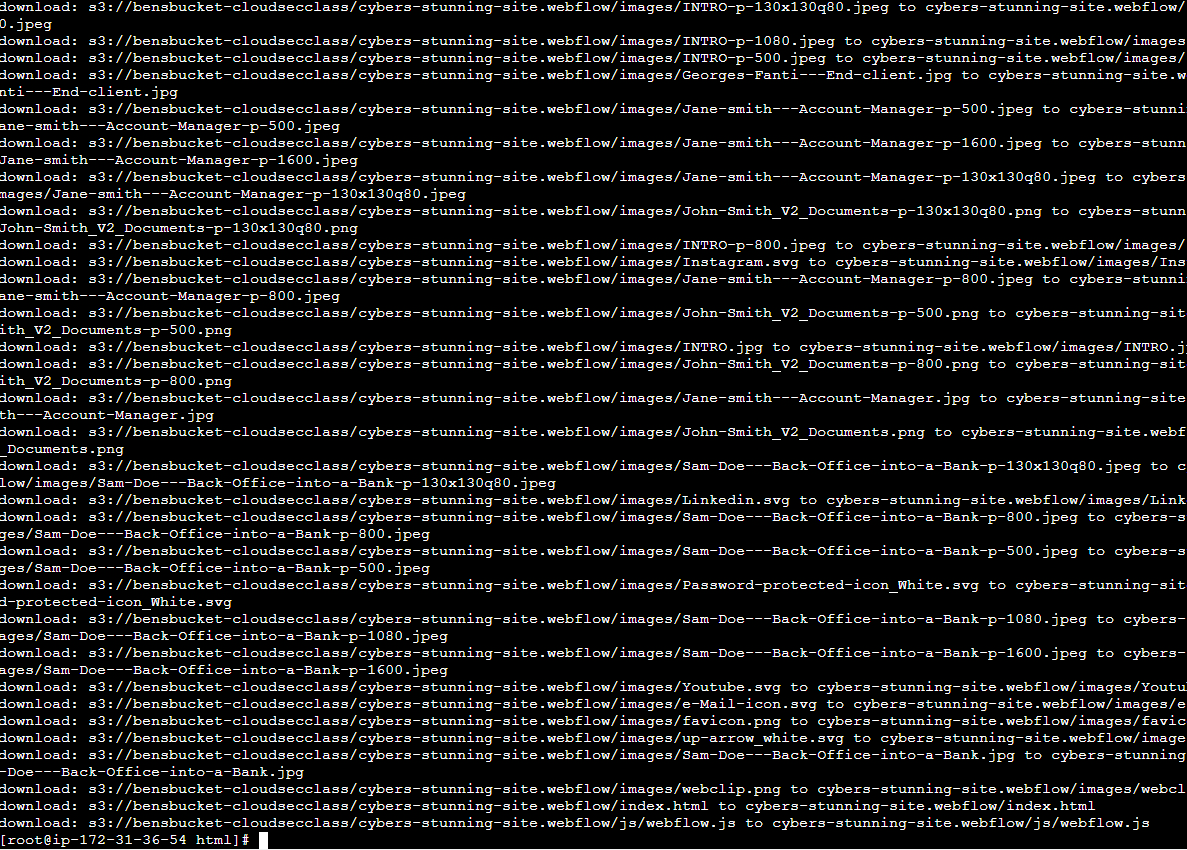
Update the code in the /var/www/html folder again.
If you need to navigate to the folder, cd /var/www/html

Worked.

Part 2
In part 2, I'll talk about how to use Terraform to automate the process of procuring infrastructure and deploying a website quickly and securely with infrastructure as code. This will make the whole process more efficient, repeatable, and will allow for more flexibility. Not to mention, clicking through GUIs is lame sometimes.
Questions & Exploration
- Automatic Website Deployment and CI/CD
- How do we have the code automatically updated when new website code is pushed to the S3 bucket via GitHub or even manual uploads?
- Is this how websites are usually deployed?


![Deploying a Static Website in AWS (Apache EC2) [Free] // Part 1 // The Manual Way](/content/images/size/w300/2023/02/DESIGN--1-.png)